VS Code Extension Overview
Installation
More details on how to install Taqueria VS Code Extension can be found here
Overview
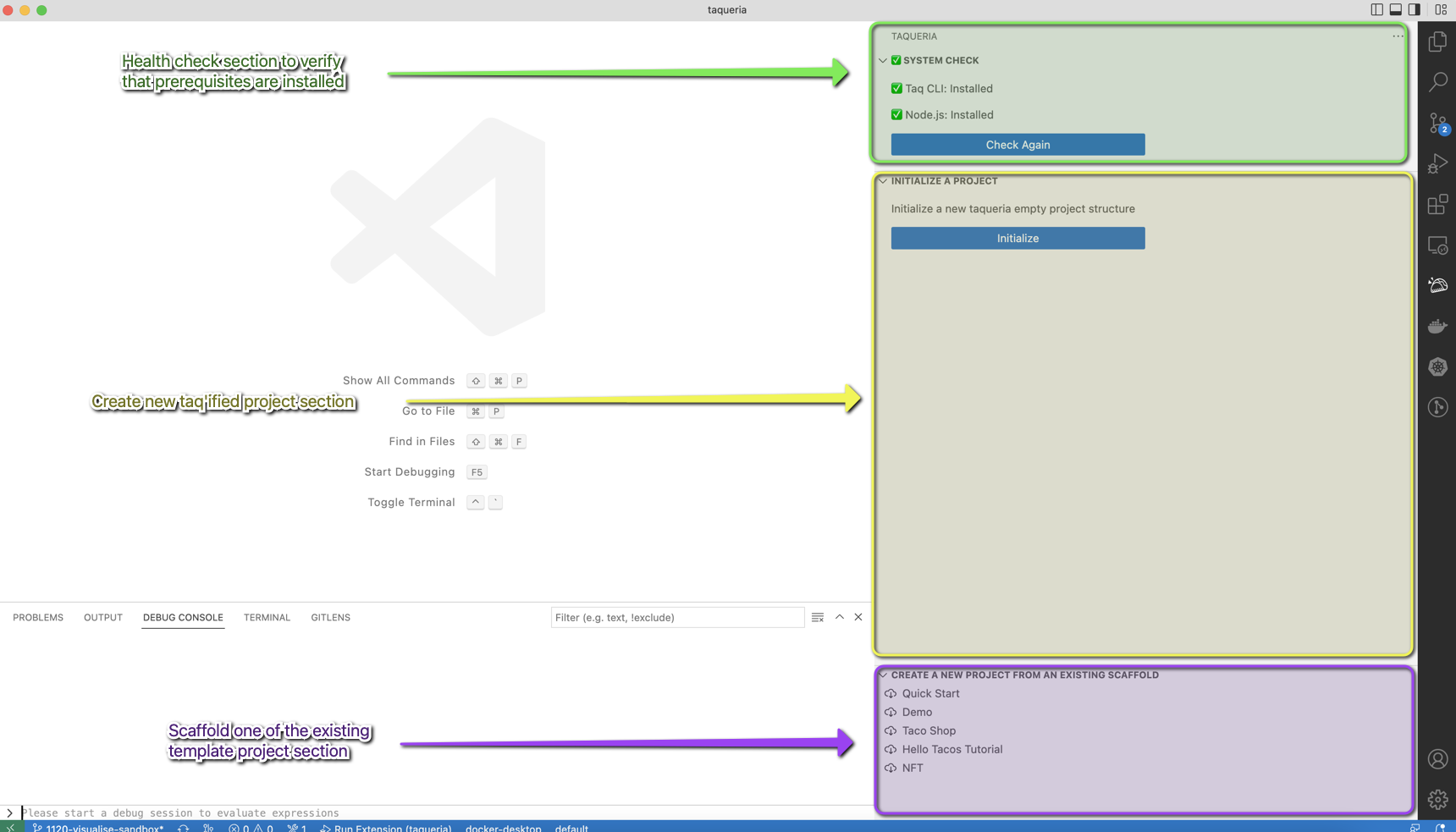
The extension consists of the following sections in VS Code:
- System check to make sure your system has what it needs
- Taqueria projects that you have initialized
- Projects created from a Scaffold

The Taqueria VS Code Extension provides direct access to Taqueria tasks. Under the hood, the VS Code Extension makes calls to the CLI, so you can be assured the behaviour of tasks will remain consistent regardless of whether they are executed from a terminal or the extension. The steps in this guide are for using the Taqueria CLI, but you can also run the commands from the Taqueria extension if you prefer
Starting a Taqueria Project
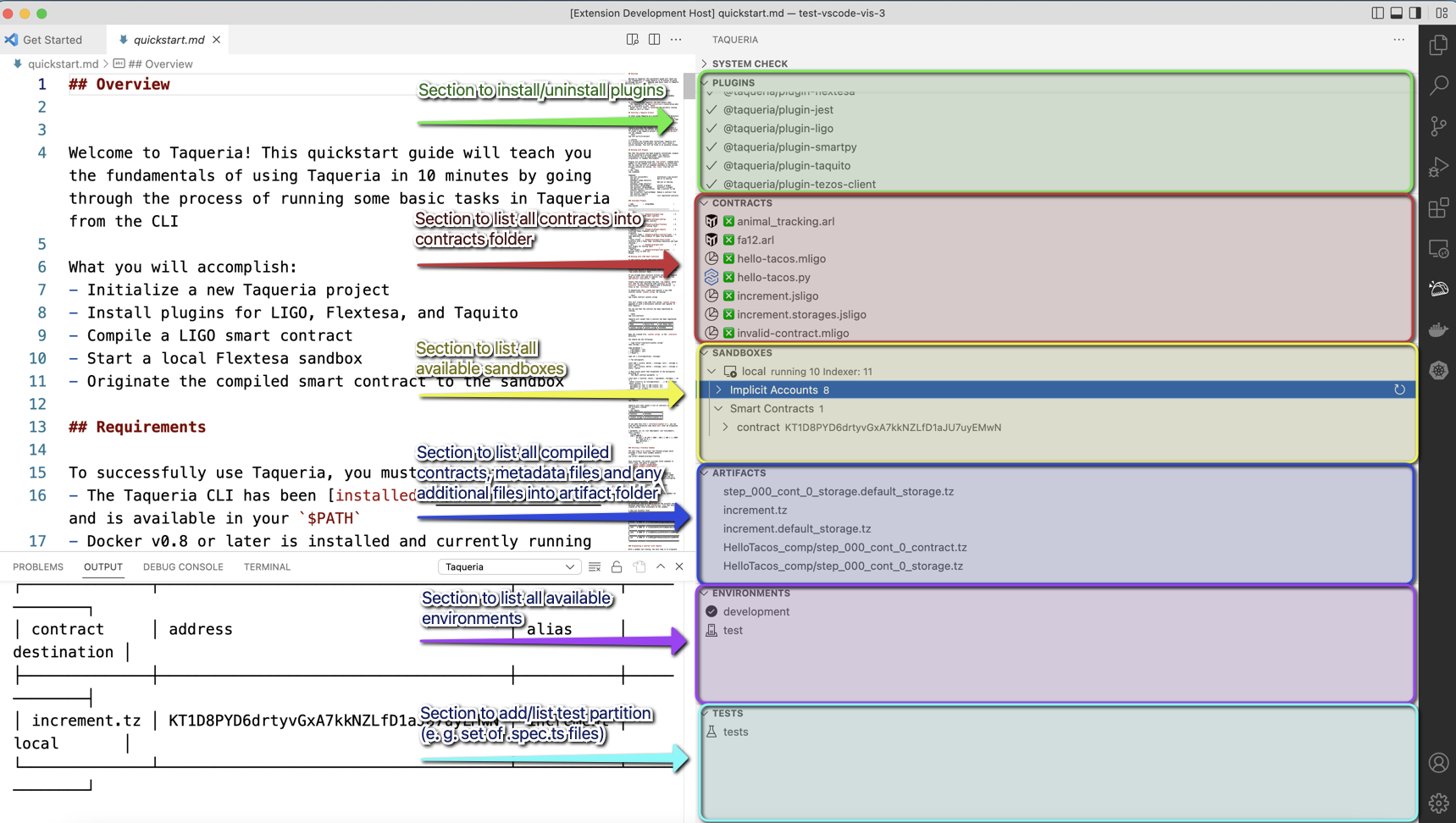
After new project created or the extension is opened on existing taqueria project it will show up next sections:

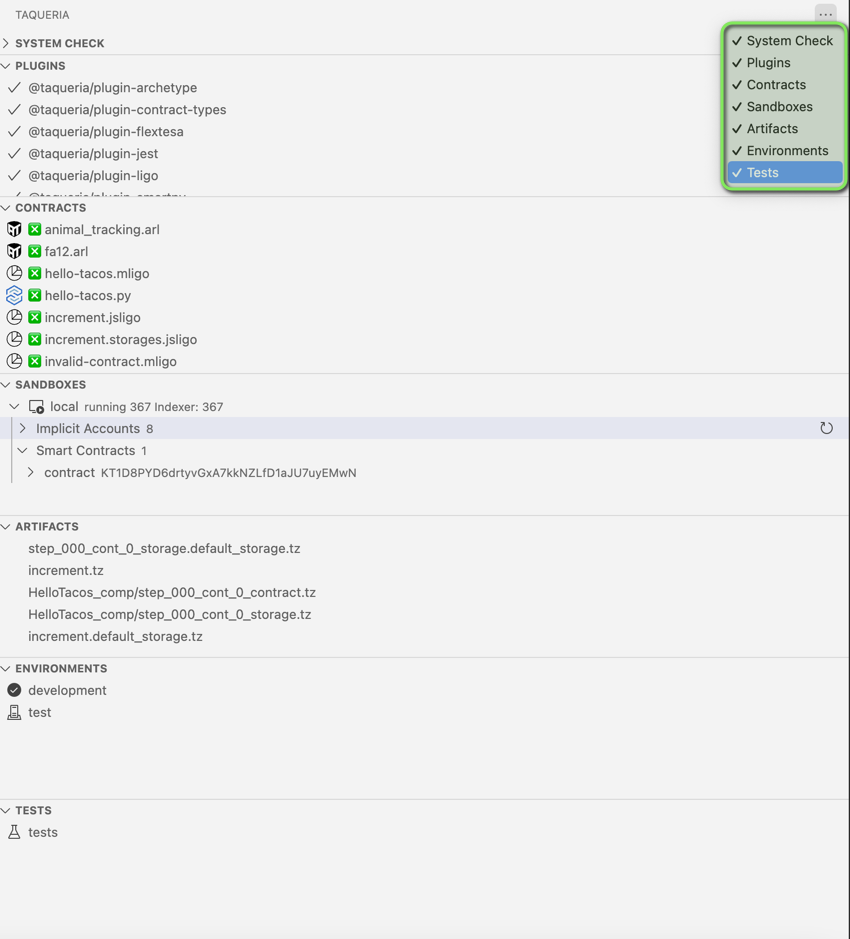
Each section can be hidden and unhidden. More details can be found on the picture

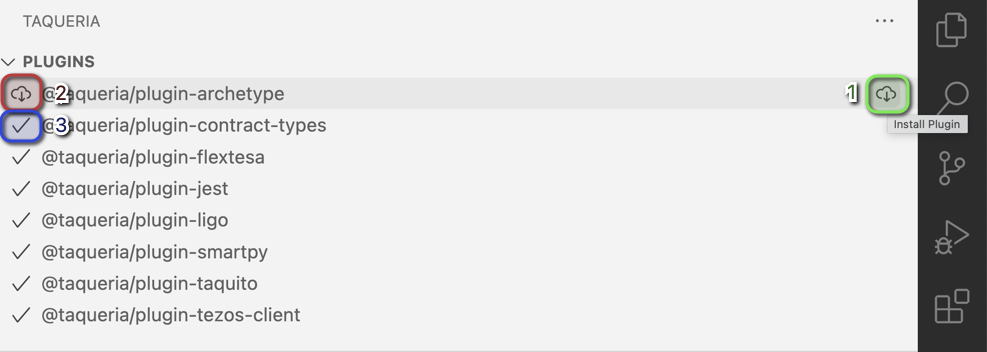
Plugins Section
Plugins section allows to install and uninstall plugins to the project.
- Install/Uninstall icon allows to add/remove plugin to the project
- Indicator displays that plugin is not installed
- Indicator displays that plugins has been installed to the project

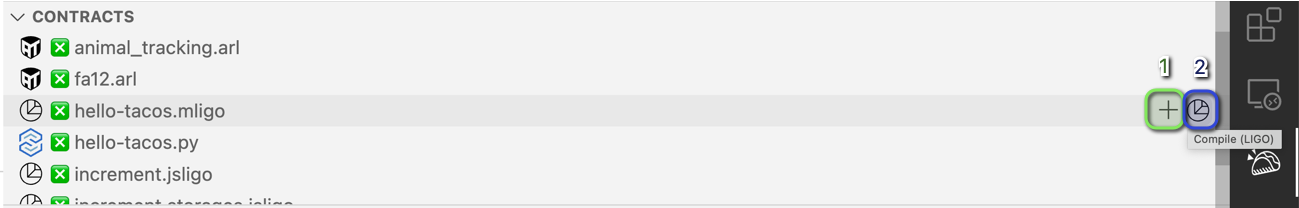
Contracts Section
Contracts section allows users to see all contracts in Contracts folder. It also allows users compile contract if compile plugin installed.
Each compiler has it is own icon e. g. Archetype, SmartPy, LIGO
- Compile contract to Michelson format

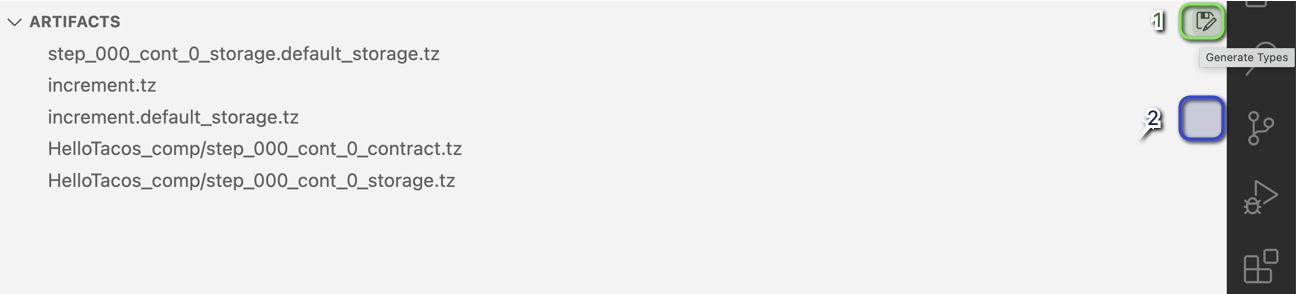
Artifacts Section
Artifacts section allows to see compiled contracts and other files into Artifacts folder. It also allows to deploy a contract to an environment
Additionally it allows to generate types for all contracts/storages located into the folder
- Generate types for all .tz files in the
Artifactsfolder - Deploy a contract to an environment

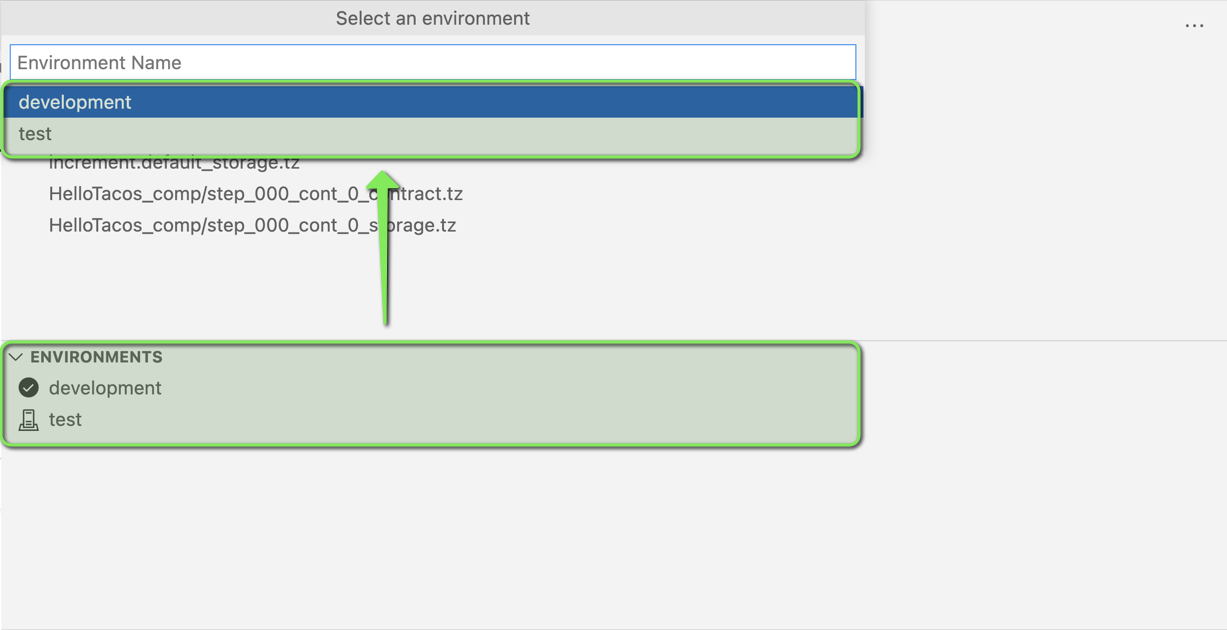
If there are multiple environments created into config.json Taqueria VS Code extention will pop-up dialog box to select an environment.

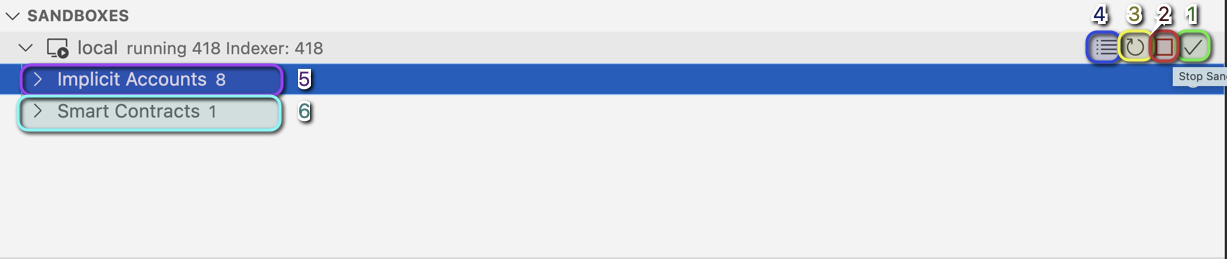
Sandboxes Section
Sandboxes section allows to interact with sandbox and also provides details about contracts/accounts deployed to this sandbox (if it is running)
- Start sandbox (inactive if sandbox is running)
- Stop sandbox (inactive if sandbox is not running)
- Reload sandbox to reset it to default state
- List accounts deployed to the sandbox. The output will include only named accounts (Total number of accounts will be less than in the sandbox, because there are three service accounts).
- Arrow that can be expand to see each account details in the real-time
- Arrow that can be expand to see each deployed contract details in the real-time

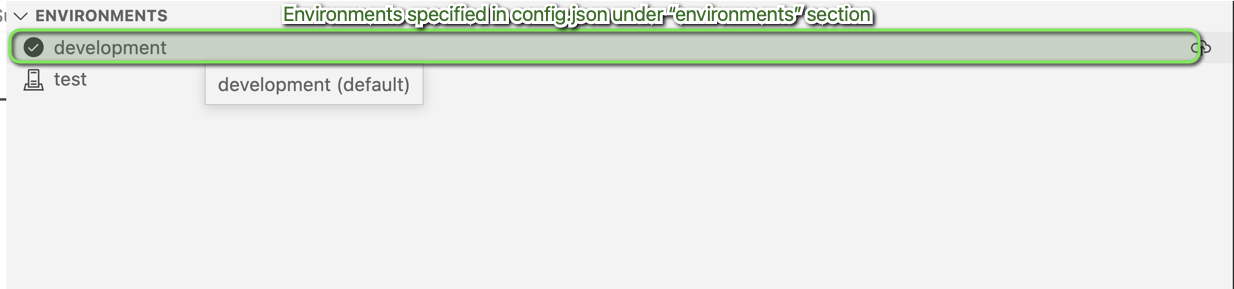
Environments Section
Environments section allows to see how many different environments this project has. It also allows to see if it is a sandbox environment only or it has some test network configuration.
- List of the environments

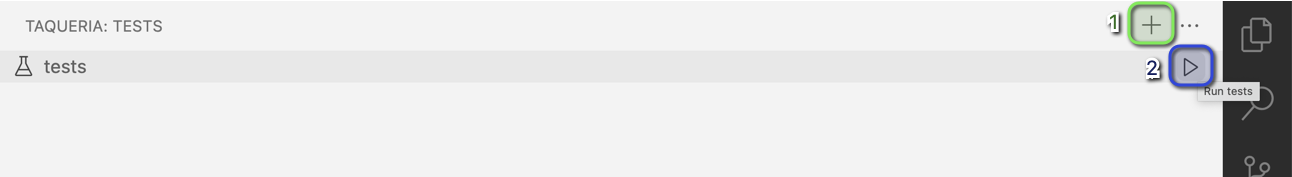
Tests Section
Tests section allows to create set of tests grouped by name and also run them
- Create set of tests
- Run set of tests